どうも、なこです。2019年2月に会社を退職してから、ひたすた、興味あることを片っ端からやってみるという生活を送っています。
このブログを始めてから、HTMLやCSSをちょびっと独学で勉強してみたりしたものの、やっぱりちんぷんかんぷんで。分からない時は、グーグル大先生に頼ったりしたものの、やっぱりネット上の知識だし、上手くいかなくてもすぐに質問が出来ず、挫折。
そんな時に色んな手続きのため、何度か足を運んでいたハローワークで、WEBクリエイティブ科という訓練があると教えていただき、すぐに申し込んで、現在、平日は毎日学校に通っています。
内容は、HTML・CSS・イラレ・フォトショ・プログラミング言語などを勉強しています。
職業訓練校って、勝手にマイナスのイメージを持っていたけど、入ってみると毎日が超楽しい!!!興味あることしか授業ないから、集中力が切れることなく、1日が風のように去っていくw
ということで、復習と備忘録を兼ねて、授業の内容を簡単にまとめていこうと思います。
HTMLとは?
HTMLとは、Hyper Text Markup Languageの頭文字をとった略称。
HTMLを利用することにより、ブラウザ上に文書や画像などの情報を表示させることが出来るようになります。
CSSとは?
CSSとは、Cascading Style Sheetsの頭文字をとった略称。HTMLを文章や画像などを情報とするならば、CSSはその文書内の文字の装飾や画像配置を決める、”見た目”を編集するものです。
授業で習った順から、詳細を書いていこうと思います
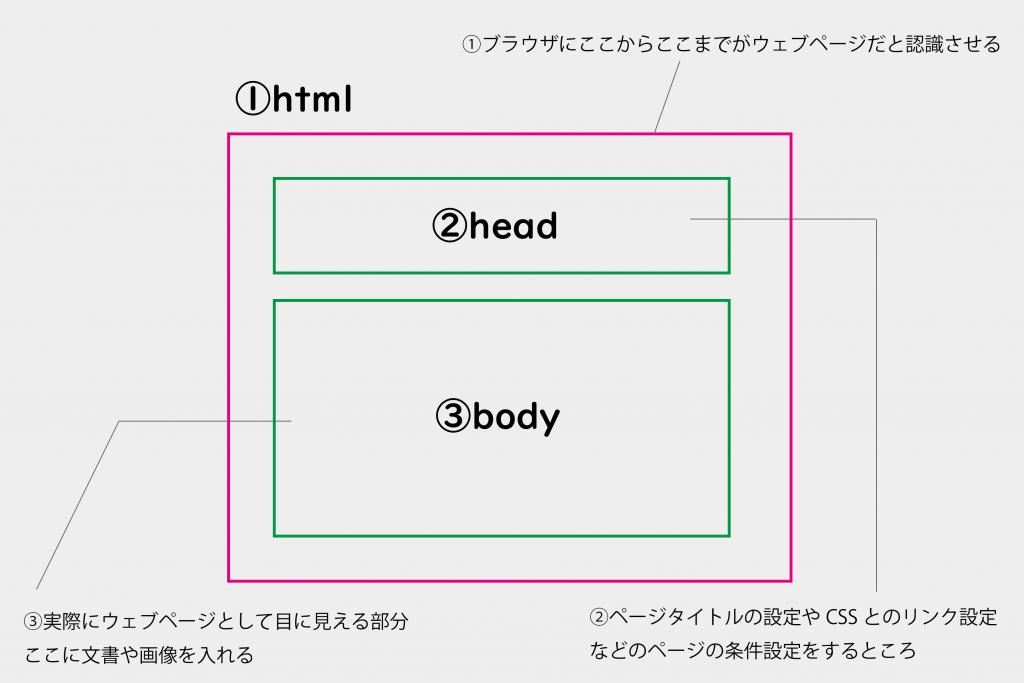
HTML内の構造
HTML内は、html・head・bodyの3つの要素に分かれており、それぞれ、役割が違います。
- html ⇒ ウェブページの範囲を示す (目に見えない)
- head ⇒ ブラウザにページを表示させる時の設定などを記載する場所(目に見えない)
- body ⇒ 実際にネット上で、目に見えるページ部分

書かなければいけない内容としては

こんな感じ。
bodyには、タイトル(見出し)・グローバルナビゲーション(メニューやカテゴリーみたいなの。)・トップ画像や、メッセージ・新着情報といった、実際にユーザーが目にする部分を書いていきます。
headに書いているのはあくまでも最低限の例で、設定すべき内容はデザインによってたくさんあります。でも、超初心者の初コーディングの基礎はこんなもんからです。
タグの書き方や、画像の入れ方は、かなり長くなりそうなので、、、というか、初心者がHTMLやCSSの説明を書くの、かなり大変ですね。なめてましたw今日は、軽く挫折したので、また別の日に別記事でまとめていこうと思います。
本当にするかどうか怪しいけど、自分のためになるので、ちゃんと頑張って書きますw
とりあえず今日は基本の骨組み部分だけ。。。











コメントを残す